今回はアイビスペイントで絵のサイズを変更する方法についてまとめました。
キャンバスサイズ(絵のサイズ)の変更をしたいとき
絵のサイズを変更するには、次の3つの方法があります。
- キャンバスサイズの変更
- トリミング
- 解像度の変更
です。
いつどのような場面に使うかというと、
- 紙全体のサイズそのものを変えたいとき→①キャンバスサイズの変更
- 紙の一部分を切り取りたいとき→②トリミング
- 完成した絵をネットにアップするときなどに、絵は崩さずそのまま縮小したいとき→③解像度の変更
……方法使います。
基本的に、描く前のキャンバスサイズを変更する場合は①
完成したイラストのサイズを変更したい場合には、③の解像度の変更で良いでしょう。
文章だけでの説明はわかりづらいと思うので、動画で説明しつつ確認していきたいと思います。
(わかりづらい人は、実際にアイビスペイントをいじってみたらよくわかるかと思います。)
キャンバスサイズを変更する方法
まずはキャンバスサイズを変更する方法です。
この方法を使うと、その名の通り、紙全体のサイズを変更することができます。
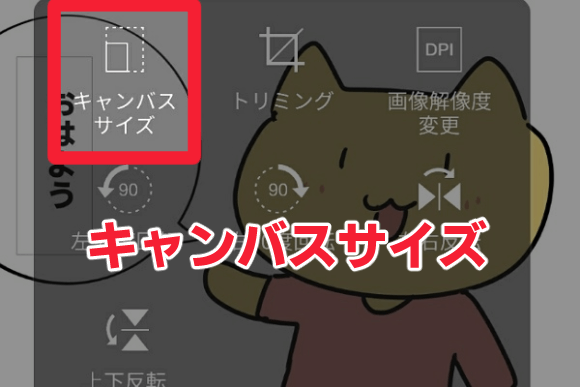
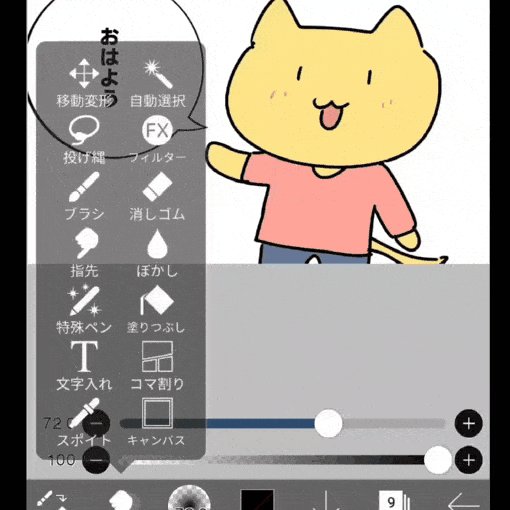
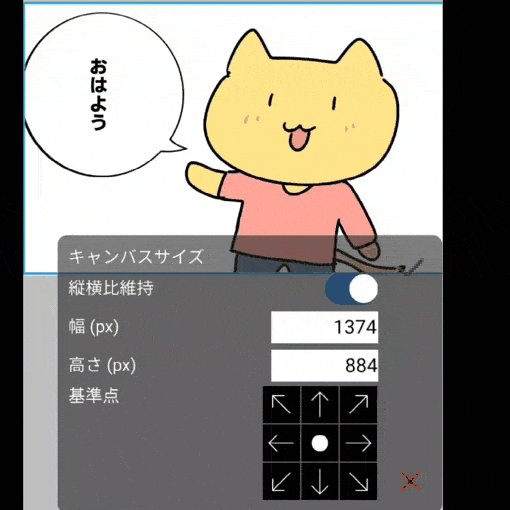
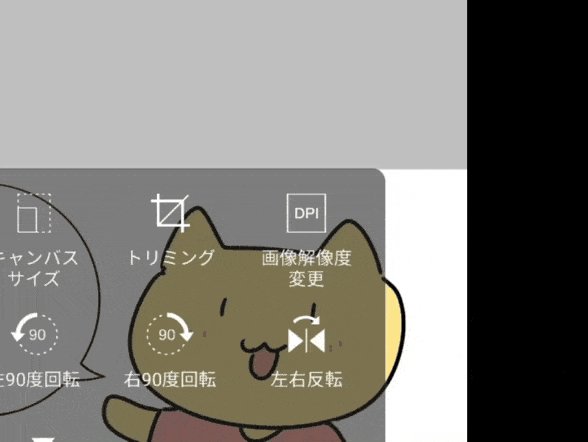
ますはツールから【キャンバス】を選択して、
【キャンバスサイズ】をタップします。

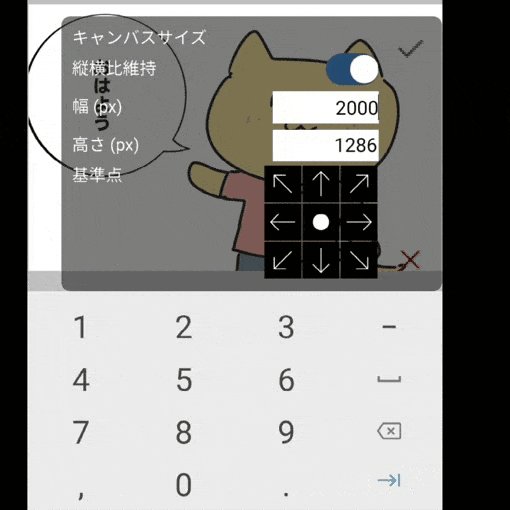
キャンバスサイズを選択する
適当に数値をいじります。

今回は元データより大きく変更しました。
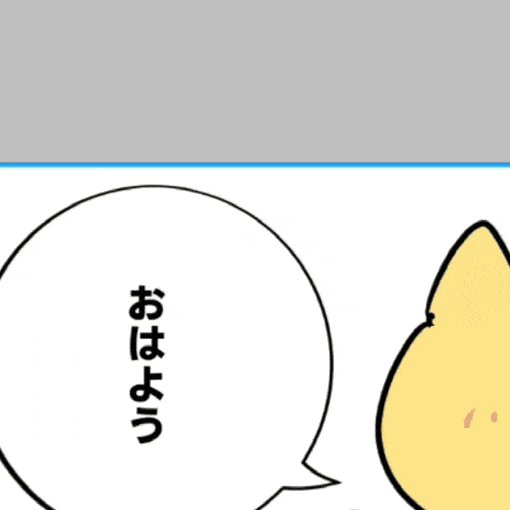
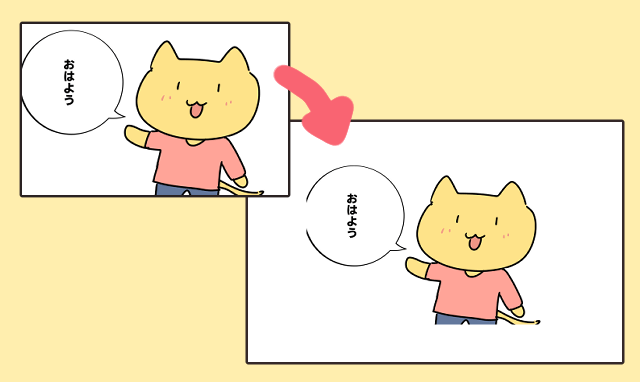
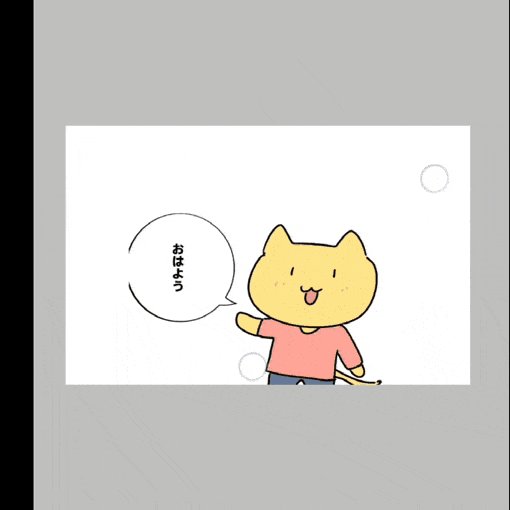
気をつけておきたいのは、あくまで紙全体のサイズを変更するものなので、
例えばすでにイラストを描いていた場合でも、そのまま紙の大きさが変更されてしまいます。
↓このように

なので、追加でキャラクターを増やしたいときや、もっと紙を大きくしたい場合などに使うのがいいでしょう。
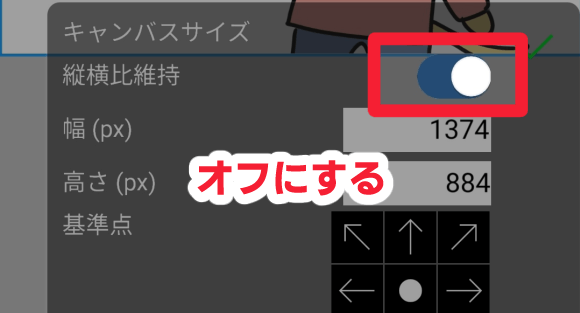
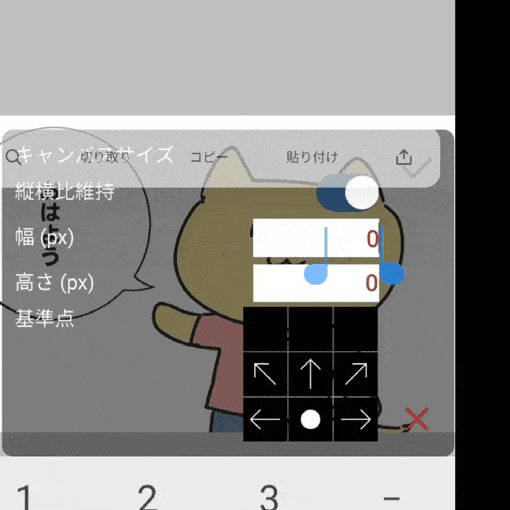
縦横比維持をオフにした場合
ちなみに幅だけを変更したいときや、高さだけを変更したいときなどは【縦横比維持】をオフにしましょう。

【縦横比維持】をオフにすると、もとのサイズの縦横比率を無効にできます。
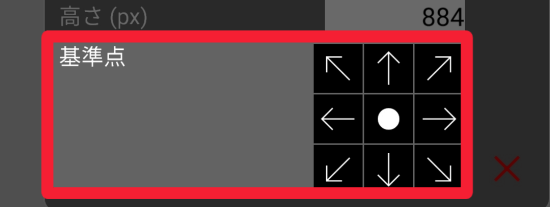
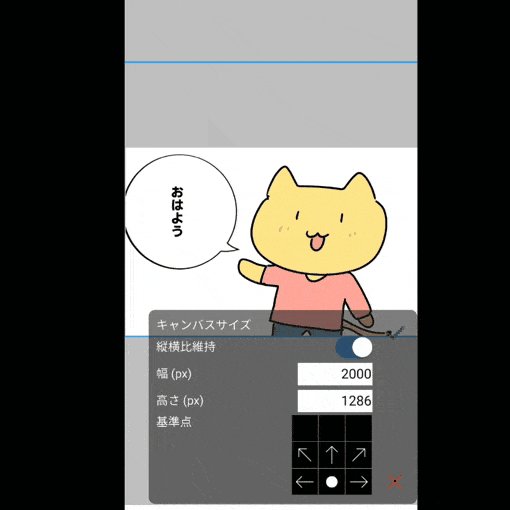
基準点を変更した場合
ちなみに基準点を変更すると、真ん中以外を軸にしてキャンバスサイズの変更ができます。

↓こちらの動画では、基準点を【下】にしてキャンバスサイズの変更をしてみました。

基準点が下なので、上に向かってサイズ変更されているのがわかります。
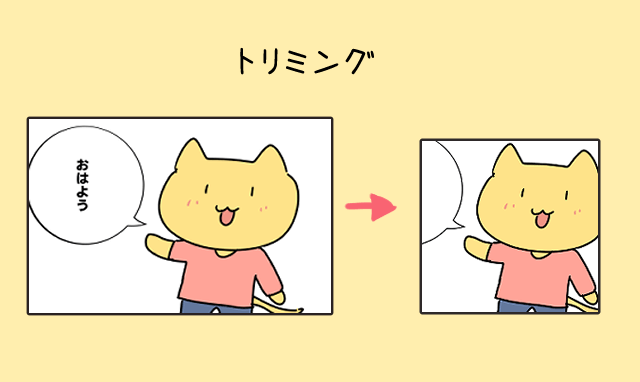
トリミング

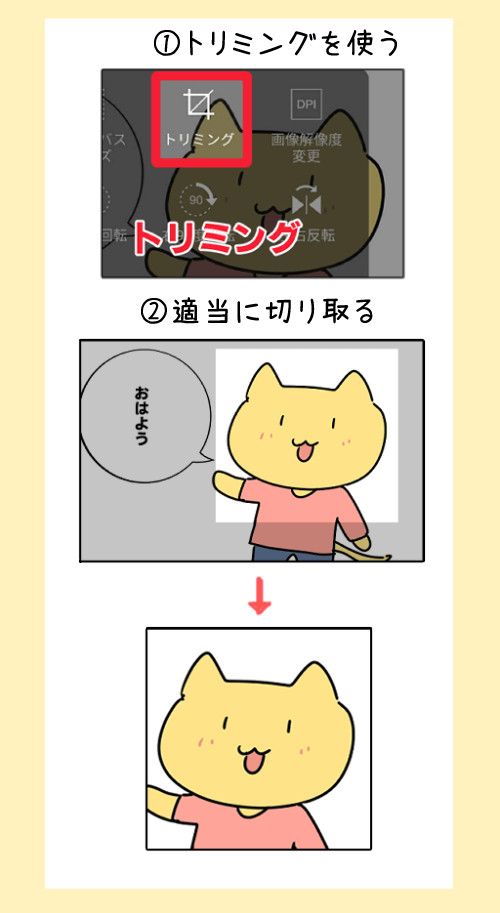
アイコンをつくりたいときなど、画像やイラストを一部切り取りたいときに使えるのがトリミングです。

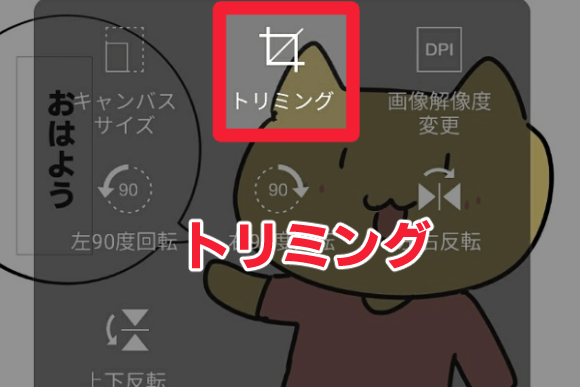
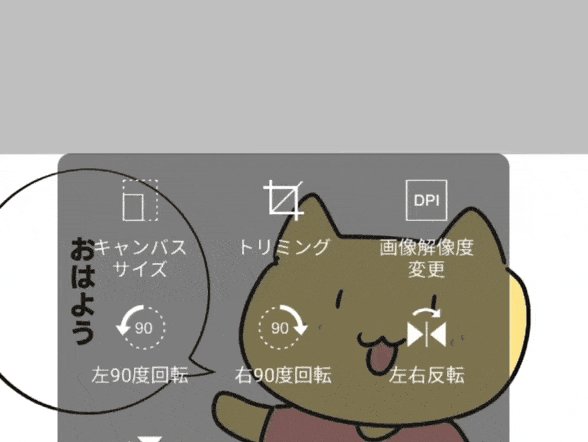
トリミング
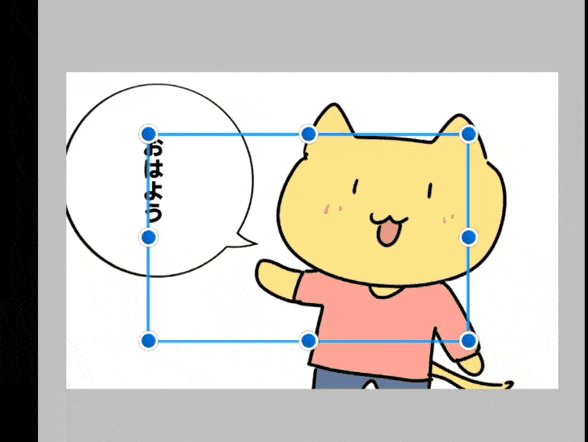
先ほど紹介した【キャンバスサイズの変更】よりも、もっと感覚的かつ大ざっぱにキャンバスの大きさを変更することができます。

(スマホで撮った写真を編集したことがある人なら感覚がつかめると思います。)
数値(サイズ)が決まっていないときには、トリミングでサイズ変更したほうが手っ取り早いですね。
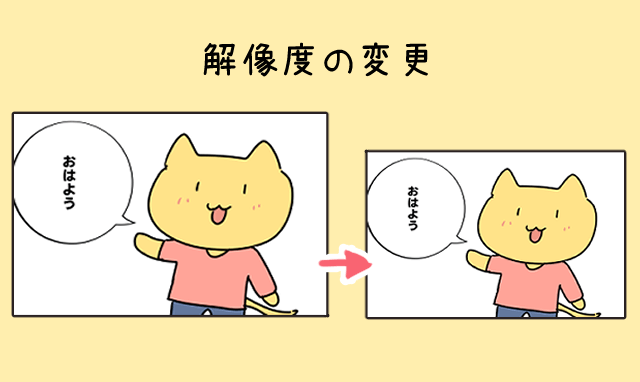
解像度の変更

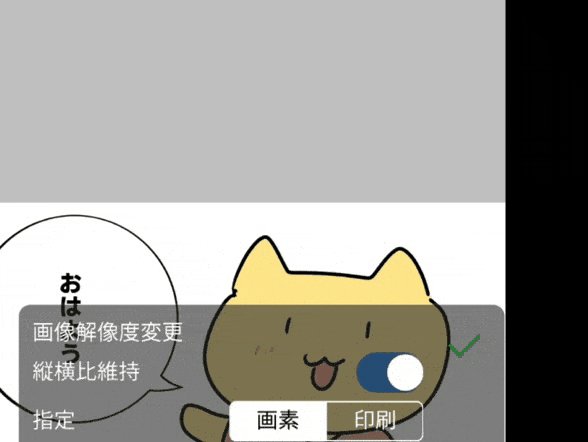
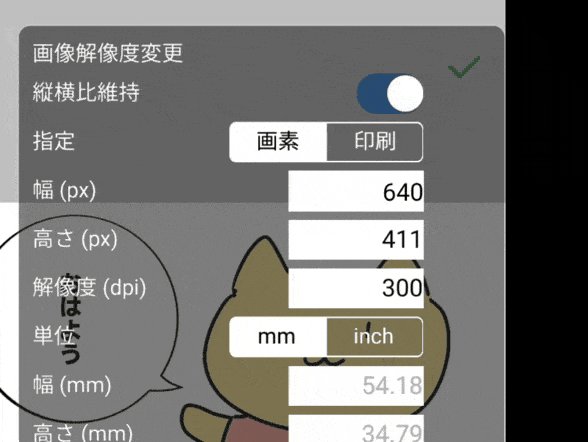
最後は、解像度の変更です。
ネットにイラストをアップするときや、入稿するときなどに、元のイラストを崩さずにサイズだけ縮小したいときなどに使います。
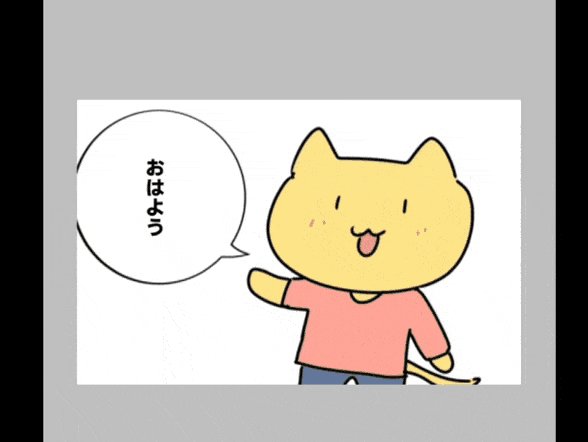
↓このように、絵自体は崩さずに全体の大きさを縮小することができます。

(同じように見えますが、小さくなったぶん、元データより画像は粗くなっています)
【例】アイコンを作ってみる
では例としてアイコンを制作してみるとします。
たとえば一枚絵があったとして、顔部分だけのアイコンを制作します。
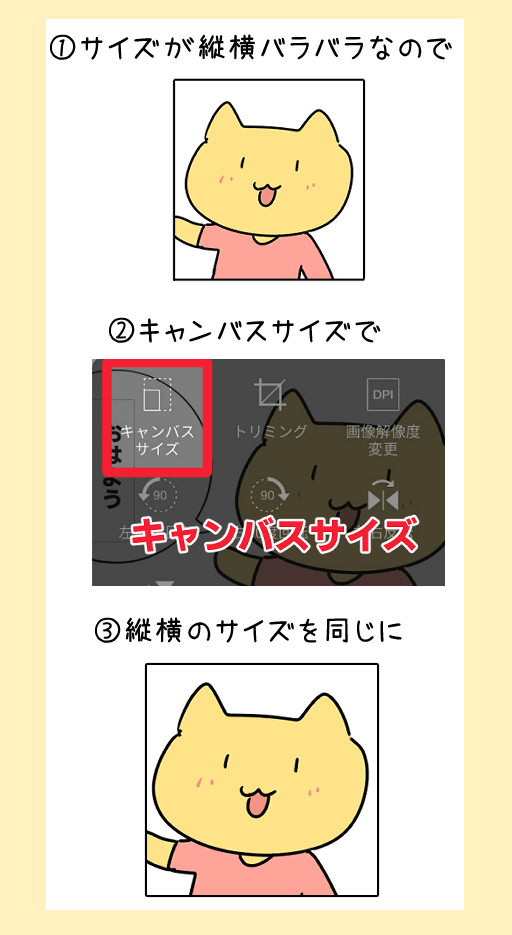
【手順位①】まずトリミングで適当に顔の範囲を切り抜きます。

【手順②】それからアイコンは縦横が同サイズなので、【キャンバスサイズの変更】から縦横の値を同じにします。

【手順③】最後は決められたサイズに合わせて、解像度を下げます。
決められたサイズとは、それぞれのプラットフォームでアイコンをアップロードするときの推奨サイズです。(たとえばTwitterのアイコンなら400×400)

できました。
他にもやり方はあると思うのですが、自分の場合はこんな感じで作っています。

